🏷️ Tags Básicas no HTML: Guia Completo para Iniciantes
✅ O que é HTML?
HTML (HyperText Markup Language) é a linguagem usada para estruturar o conteúdo da web. Ele organiza textos, imagens, links, listas e muito mais. E tudo isso acontece por meio das tags.
🧩 O que são tags HTML?
As tags são comandos escritos entre < > que dizem ao navegador como exibir o conteúdo. A maioria delas aparece em pares: uma tag de abertura e uma de fechamento (com uma barra / antes do nome).
Exemplo:
🛠️ Principais tags HTML que você deve conhecer
Veja abaixo uma lista das tags mais básicas e fundamentais:
| Tag | Função |
|---|---|
<html> |
Indica o início e fim do documento HTML |
<head> |
Contém informações da página (título, metadados) |
<title> |
Define o título que aparece na aba do navegador |
<body> |
Área visível da página |
<h1> até <h6> |
Títulos, do mais importante ao menos |
<p> |
Parágrafos de texto |
<a href=""> |
Cria um link clicável |
<img src="" alt=""> |
Adiciona uma imagem |
<ul>, <ol>, <li> |
Listas (não ordenadas e ordenadas) |
<strong> |
Texto em negrito |
<em> |
Texto em itálico |
<br> |
Quebra de linha (não precisa de fechamento) |
<hr> |
Linha horizontal (separadora) |
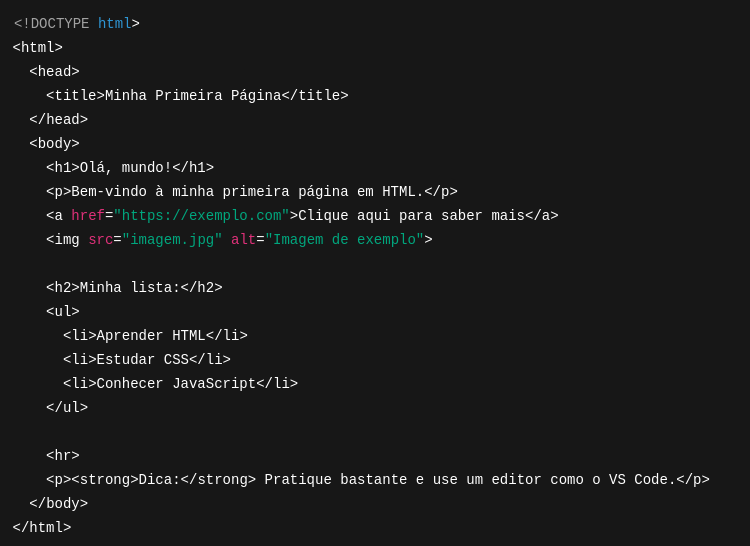
💡 Exemplo de página HTML simples
📌 Conclusão
Aprender as tags básicas do HTML é como montar os blocos de uma construção. Com esse conhecimento inicial, você já pode criar páginas simples, organizar conteúdo e explorar o universo do desenvolvimento web.
Continue praticando, testando e brincando com o código!